引用公共片段 th:fragment,th:replace,th:insert
很多页面有很多相同的内容,比方说header和foot,这样的内容就需要公共片段引用了,修改一个地方就全部都改了。类似于android里面提取公共方法一样的道理。
方式如下图:


1 | <!DOCTYPE html> |
总共分为两步:
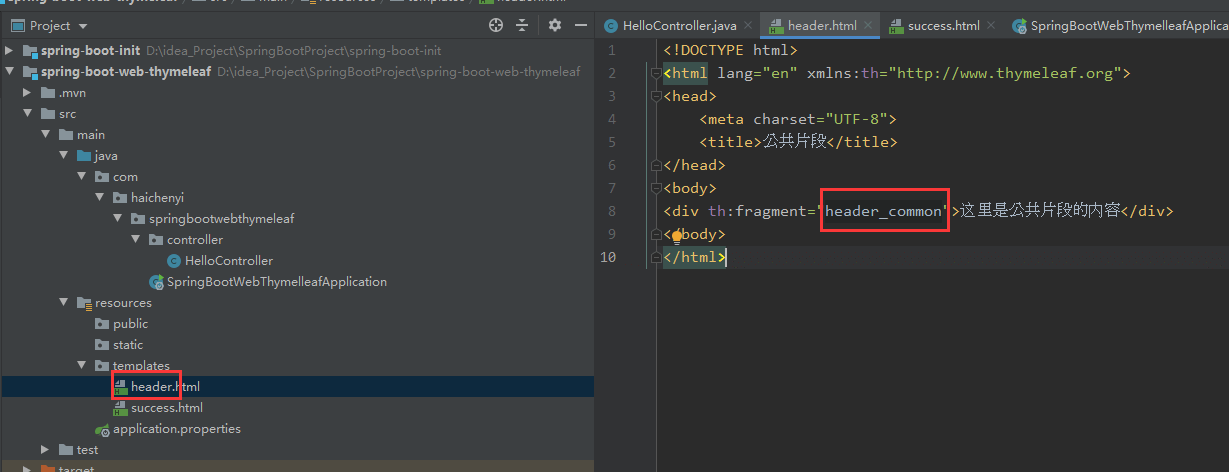
- 创建header.html的文件,里面定义公共片段的内容,用th:fragment标明,值为header_common
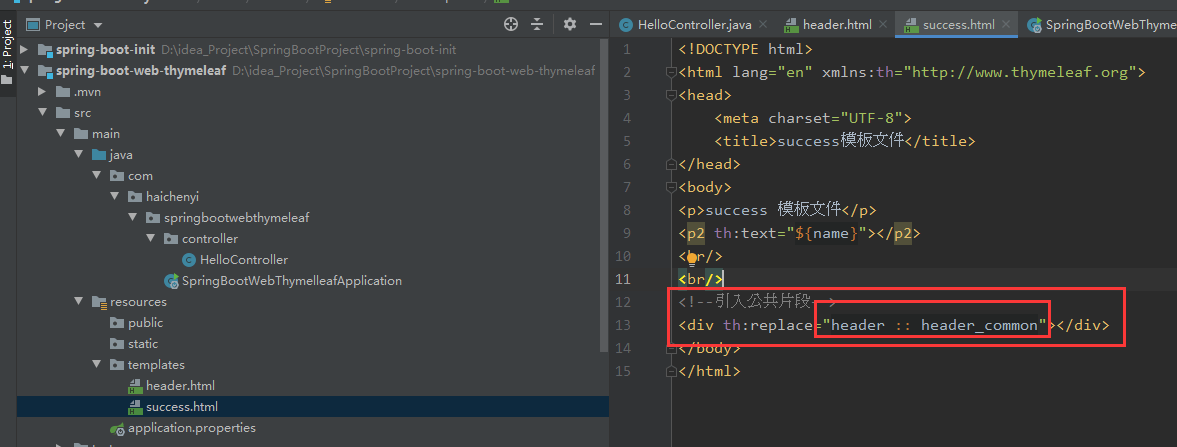
- 在你需要用到这个公共部分的位置,通过th:fragment申明的片段用th:relpace引入,值为 文件名 空格 双冒号 空格 th:fragment的值。也就是这里的 header :: header_common
- 通过id申明的片段用th:replace引入,值为 文件名 空格 双冒号 空格 # th:fragment的值。也就是这里的 header :: #header_common_id
th:insert 和 th:replace的区别
th:insert和th:replace都可以引入片段,用的方式是一样的,两者的区别在于 th:insert: 保留引入时使用的标签 th:replace:不保留引入时使用的标签, 将声明片段直接覆盖当前引用标签
迭代器 th:each
首先,创建一个实体类User。如下:
1 | package com.haichenyi.springbootwebthymeleaf.pojo; |
其次,在controller创建一个获取User的方法。如下:
1 | @RequestMapping("/userInfo") |
这里,我用的model返回的数据,添加了一个属性以”userList”为键。页面直接获取这个键,就能拿到对应的值。之后返回userInfo页面。
最后页面的使用,如下,创建userInfo.html专门使用这个:
1 | <!DOCTYPE html> |
注意的地方就是:
- th:each=”user:${userList}”,这里可以参考java里面的foreach循环,冒号前面是当前循环的变量(冒号前面可以有两个值),冒号后面是集合。这个集合怎么获取到的?就是通过userList这个键。第二步存的。
- 拿到这个集合中的每一个变量值了,用就很简单了。
条件判断
1 | <h3 th:if="not ${#lists.isEmpty(userList)}">th:if判断,如果此文字显示说明有值</h3> |